まとめ
成果物
どういう感じ
こういう感じ
Client -> Cloudflare(example.com) -> Cloudflare Rules -> 301 Redirect -> GitHub Gist
Cloudflare
ドメイン関連の管理とRulesを使用するために必要
GitHub Gist
公開鍵をバージョン管理可能な状態で使用するのに必要
利点
- ドメインを持っていれば無料で構築できる
- こういった情報を提供するためだけのインフラ・ソフトウェアの構築コストがいらない
- GitHubのGistを保存媒体として使用しているので、変更が加わるとURL内のコミットハッシュが変わる = 鍵の整合性が取れる
- wget等で鍵を取得する際に短いURLを用意できる
欠点
- Gistを更新する毎にRulesにあるURLを更新しなければいけない (一応変更しなくても良い方法も後述します)
- CloudflareもしくはGitHubのサービスがダウンすると使えなくなる。 (これらのサービスが落ちていた場合大抵他のことも出来なくなるので実施無問題と思われる)
やり方
1. GitHub Gistに***.pubの中身をアップロード
空のGistを作成してCloneしたリポジトリを編集+Pushでも良いし、そのままコピペでもおk
2. GitHbu Gistの鍵ファイルのRaw URLを取得
ファイルの右上にあるRawボタンをクリックし、アドレスバーのURLをコピーするか、Rawボタンを右クリックしてリンク先URLをコピーする。
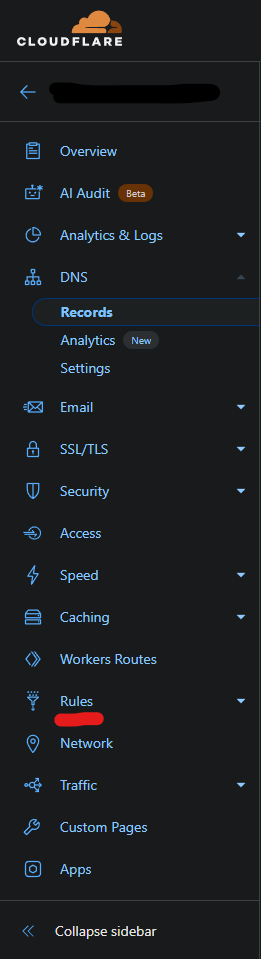
3. Cloudflareのコントロールパネルにアクセス
DNSレコードを追加する
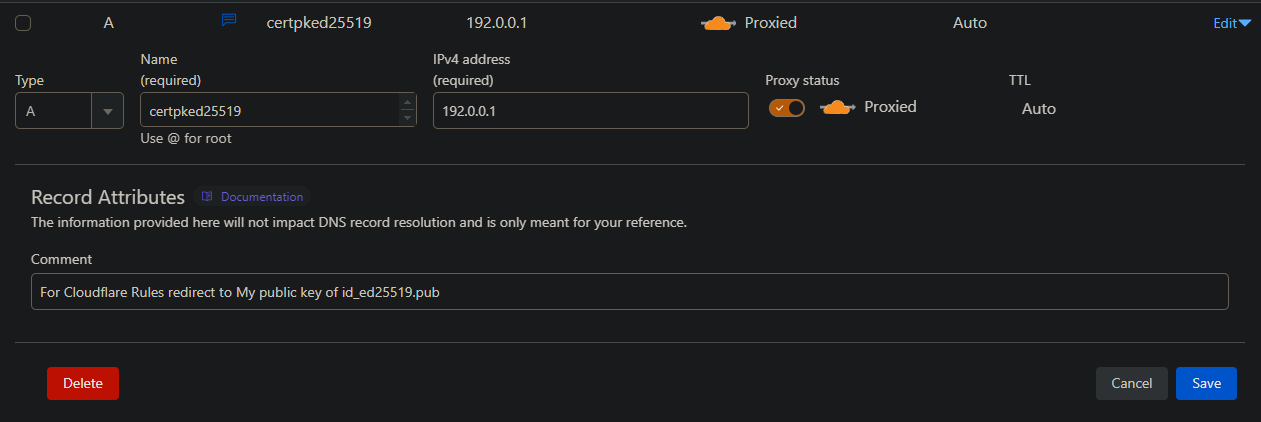
実際のURLとして使用したい文字列をAレコードとして追加します。 設定する際はProxy statusをProxiedとなるようにしてください。
私の場合は画像のように設定しました。

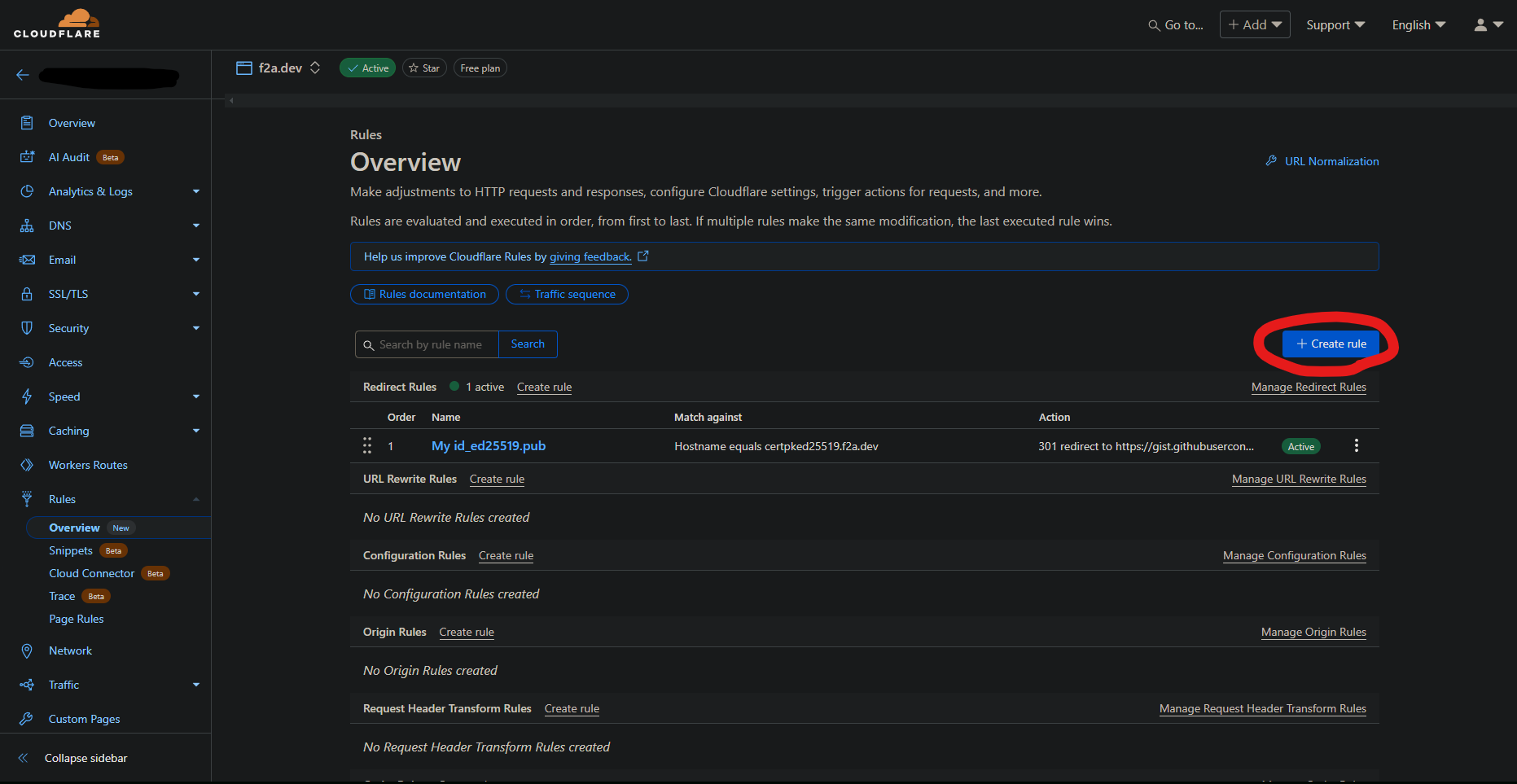
Rulesタブをクリック

Create ruleをクリック

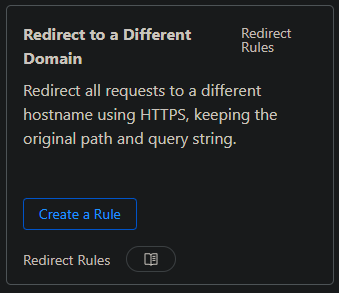
テンプレートからRedirect to a Different Domainを選択

名前を設定
自由で良い

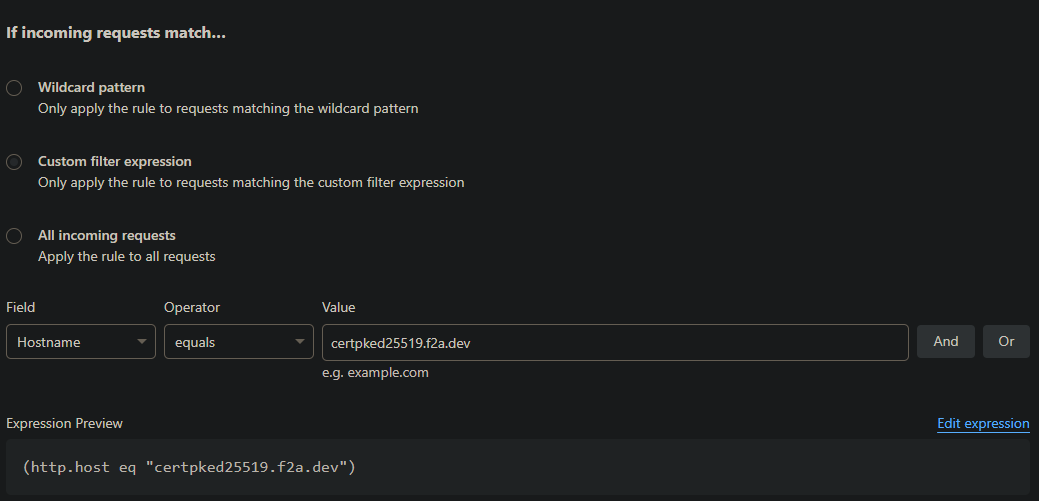
Filterを設定
Custom Filter Expressionを選択
- Field:
Hostname - Operator:
Equals - Value:
対象のドメイン
私の場合はValueを以下のようにしました
- Value:
certpked25519.f2a.dev

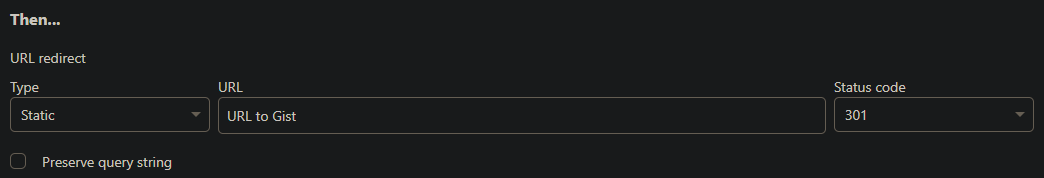
URL Redirectを設定
- Type:
Static - URL:
さっきコピーしたGistのRaw URL - Status code:
301 - Preserve query string:
チェックを外す

Deploy
右下にあるDeployボタンを押し、対象のドメインにアクセスしてgistにリダイレクトされれば完了です。
Gistの仕様
GistのRaw URLは基本的に以下のような形をしているが
1 | https://gist.githubusercontent.com/[user_name]/[gist_id]/raw/[commit_hash]/[file_name] |
commit hashの部分を除いたURLを作成することで常にそのgistの最新のバージョンを指してくれる。
要は、以下のURLをCloudflareに登録すると常に最新のコミットの鍵を入手できる。
1 | https://gist.githubusercontent.com/[user_name]/[gist_id]/raw/[file_name] |
